Sometimes, working on the user interface in a digital scenario is frustrating but from today you have a new Microsoft tool called Web Live Preview for Visual Studio 2019 that helps you.
If you work on any type of app that has a user interface (UI) you probably have experienced that inner-loop development cycle of making a change, compile and run the app, see the change wasn’t what you wanted, stop debugging, then re-run the cycle again.
Depending on the frameworks or technology you use, there are options to improve this experience such as edit-and-continue, Xamarin Hot Reload, and design-time editors. Of course, nothing will show the UI of your app like…well, your app!
For ASP.NET WebForms we have had designers for a while allowing you to switch from your WebForms code view to the Design view to get an idea what the UI may look like. As modern UI frameworks have evolved and relied more on fragments or components of CSS/HTML/etc. this design view may not always reflect the UI.
And these frameworks and UI libraries are becoming more popular and common to a web developer’s experience. We ship them in the box as well with some of our Visual Studio templates! As we looked at some of the web trends and talked with customers in our user research labs, we wanted to adapt to that philosophy that the best representation of your UI, data, state, etc. is your actual running app. And so that is what we are working on right now.
Starting today you can download our preview Visual Studio extension for a new editing mode we’re calling “web live preview.” The extension is available now so head on over to the Visual Studio Marketplace and download/install the “Web Live Preview” extension for Visual Studio 2019. Seriously, go do that now and just click install, then come back and read the rest. It will be ready for you when you’re done!
Using the extension
After installing the extension, in an ASP.NET web application you’ll now have an option that says “Edit in Browser” when right-clicking on an ASPX page:

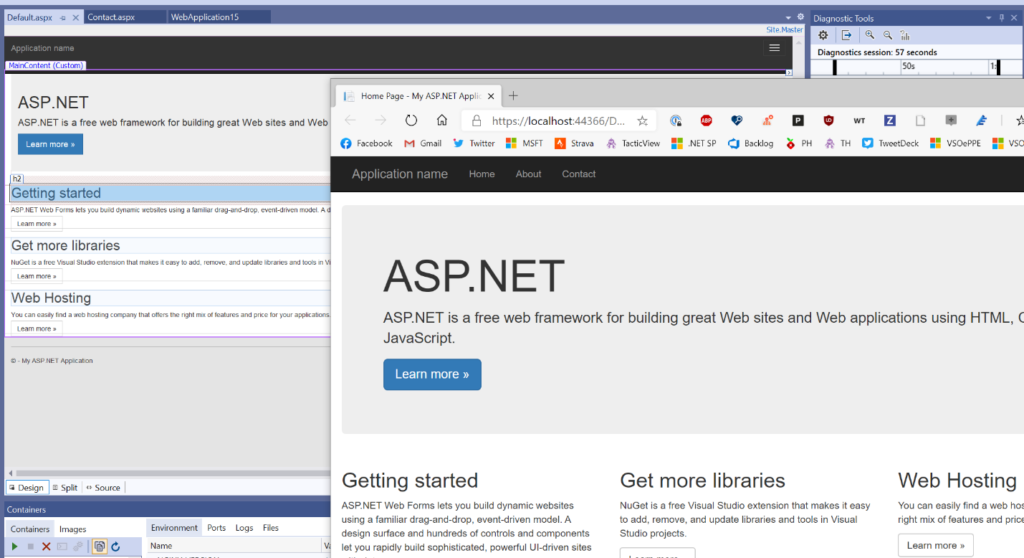
This will launch your default browser with your app in a special mode. You should immediately notice a small difference in that your view has some adorners on it:

In this mode you can now interactively select elements on this view and see the selection synchronized with your source. Even if you select something that comes from a master page, the synchronization will open that page in Visual Studio to navigate to the selection.

Web Live with ASP.NET
So, what you may say, well it’s not just selection synchronization, but source as well. You may have a web control and be selecting those elements and we know that, for example, that is an asp:DataGrid component. As you make changes to the source as well, they are immediately reflected in the running app. Notice no saving or no browser refresh happening:

Web Live Preview with Razor
When working with things like Razor pages, we can detect code as well and even interact within those blocks of code. Here in a Razor page I have a loop.
Notice how the selection is identified as a code loop. I can still make some modifications in the code and see it reflected in the running app: